M
About
Who I Am,
What I Do •
I'm a passionate and determined front end developer.
I'm always creating and learning by doing.
I genuinely enjoy creating things and solving the brain teasers that comes with it.
I'm ready for any challenging projects, if it means learning a thing or two, then even better!
I can prove it to!
This website you're looking at right now was made by yours truly and passes google's pagespeed and responsivity tests!
If you don't believe me then click the mobile and speedometer icons on the bottom of the page to see for yourself.
Projects
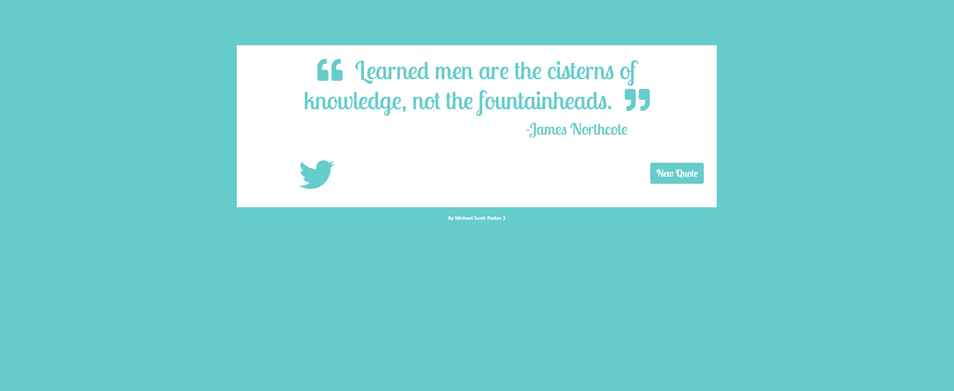
Quote Generator
A web app that generates a random quote from an API. Twitter button is provided to post quote on your feed.
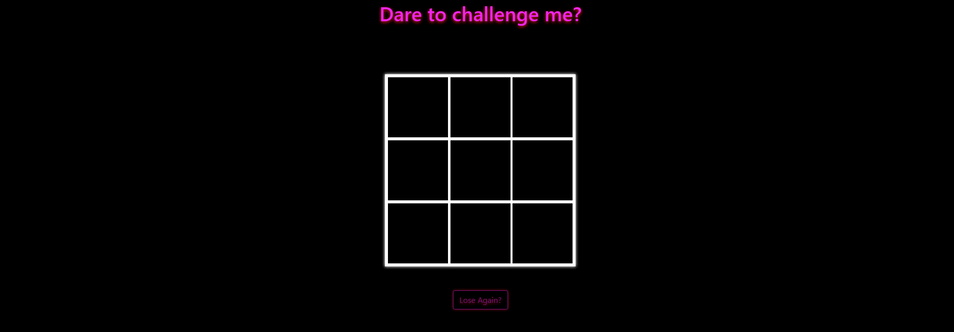
Undertale Tic-Tac-Toe AI
Tic-Tac-Toe game vs an AI. My first attempt at understanding simple AI development. Learned alot. Then decided to add some sounds, insulting comments, and style to remind people of a popular game.
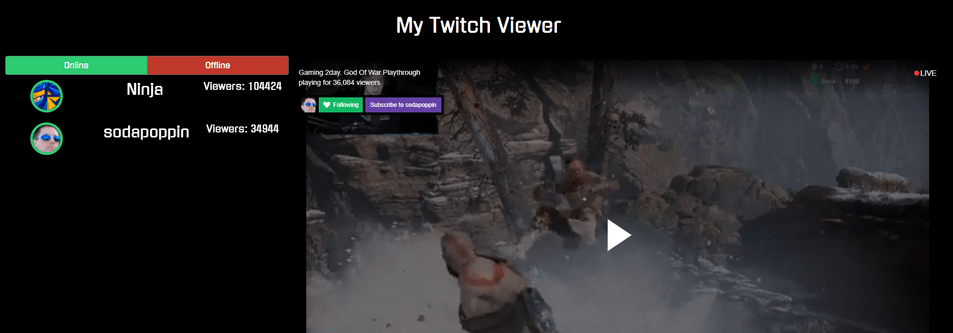
Twitch Viewer
Made my own personal twitch viewer for all my favorite streamers. Filter buttons to filter through online and offline channels. Animation to make online channels look clickable. Clicking them embeds a large live stream. Practice using API's, JSON, and jquery.